Complete re-write react-google-maps to @react-google-maps/api
npm-check-updates
@StackBlitz Node tip (7)
Last week what I learn?
"You can use npm-check to see – and interactively update – outdated npm dependencies in your project:"
npx npm-check-u
npm-check-updates upgrades your package.json dependencies to the latest versions
I've listed the error messages I got after the update.
Warning: React.createFactory() is deprecated and will be removed in a future major release. Consider using JSX or use React.createElement() directly instead.
Move code with side effects to componentDidMount, and set initial state in the constructor.
* Rename componentWillMount to UNSAFE_componentWillMount to suppress this warning in non-strict mode. In React 18.x, only the UNSAFE_ name will work. To rename all deprecated lifecycles to their new names, you can run npx react-codemod rename-unsafe-lifecycles in your project source folder.
Please update the following components: withScriptjs(withGoogleMap(MarkergoogleMap))
Please update the following components: withScriptjs(withGoogleMap(MarkergoogleMap))
at this point, I installed the @react-google-maps/api library.
yarn add @react-google-maps/api
then remove the old react-google-map library.
yarn remove react-google-map
the first problem fetched method.
const { data, error } = useSWR("/api/agent", fetcher);
new data fetch method use useEffect
const [agent, setAgent] = useState(null);
useEffect(() => {
fetch('/api/agent')
.then(res => res.json())
.then(data => setAgent(data))
}, [])
and component return function
<LoadScript
googleMapsApiKey="***GOOGLE MAP API KEY***" " libraries={lib} mapIds={id}
>
<GoogleMap
options={{ mapId: "63f23e620fda8bb8" }}
mapContainerStyle={containerStyle}
center={center}
zoom={13}
defaultOptions={{ styles: mapStyles }}
></GoogleMap>
</LoadScript>
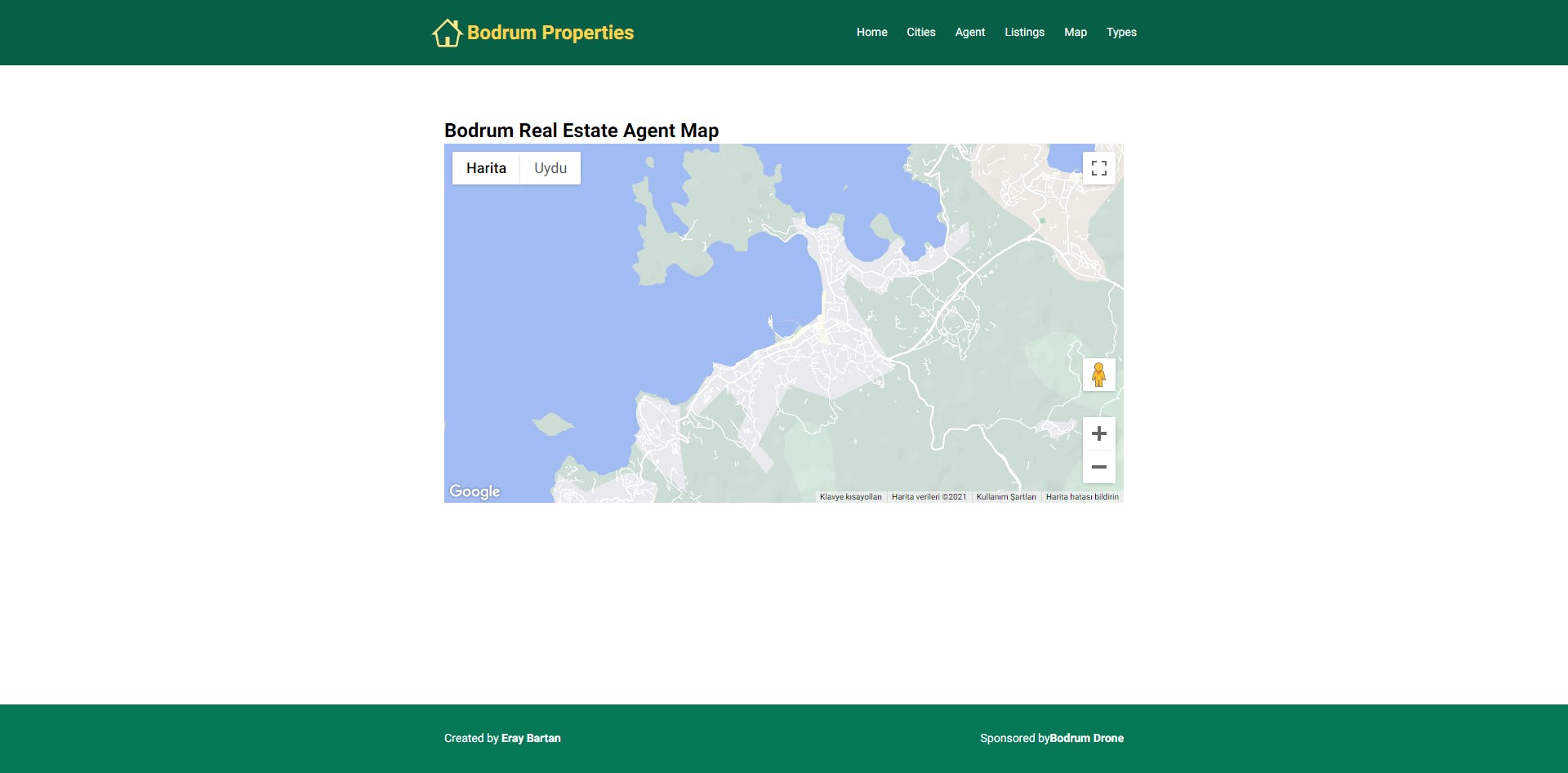
Result

and we add marker component
<GoogleMap
options={{ mapId: "63f23e620fda8bb8" }}
mapContainerStyle={containerStyle}
center={center}
zoom={13}
defaultOptions={{ styles: mapStyles }}
>
{agent.map((agentmarker) => (
<Marker
position={{ lat: agentmarker.lat, lng: agentmarker.lng }}
icon={"https://cdn-icons-png.flaticon.com/16/3170/3170733.png"}
key={agentmarker._id}
clickable={true}
onClick={() => {
setSelectedAgent(agentmarker)
}}
/>
))}
</GoogleMap>
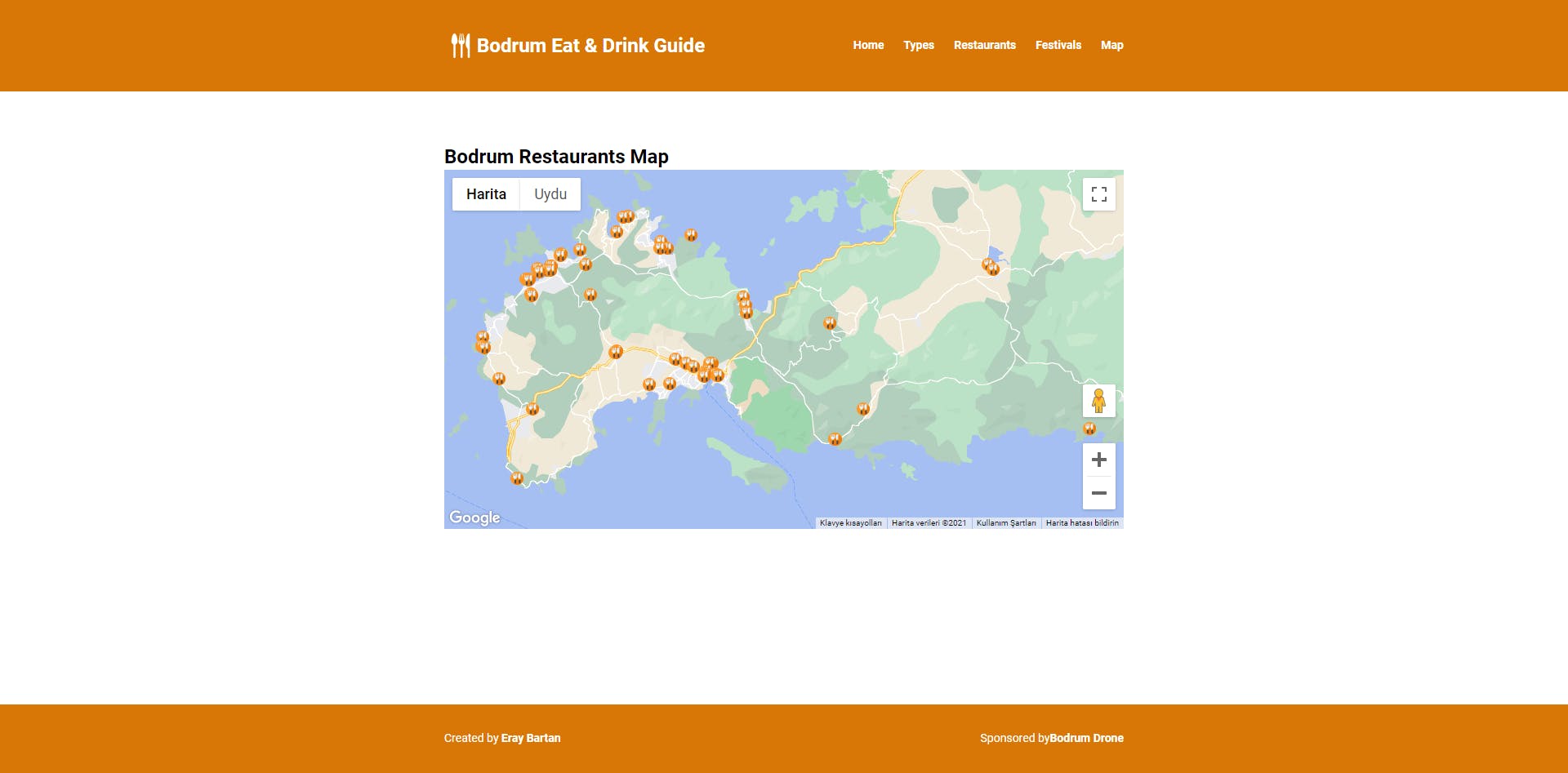
Marker result:

last work infoWindow
<GoogleMap
options={{ mapId: "63f23e620fda8bb8" }}
mapContainerStyle={containerStyle}
center={center}
zoom={13}
defaultOptions={{ styles: mapStyles }}
>
{agent.map((agentmarker) => (
<Marker
position={{ lat: parseFloat(agentmarker.lat), lng: parseFloat(agentmarker.lng) }}
icon={"https://cdn-icons-png.flaticon.com/24/535/535137.png"}
key={agentmarker._id}
clickable={true}
onClick={() => {
setSelectedAgent(agentmarker)
}}
/>
))}
{selectedAgent && (
<InfoWindow
position={{
lat: parseFloat(selectedAgent.lat),
lng: parseFloat(selectedAgent.lng),
}}
onCloseClick={() => {
setSelectedAgent(null)
}}
>
<div><p className="text-lg font-bold">{selectedAgent.title}</p>
<p>{selectedAgent.mahalle}</p>
</div>
</InfoWindow>
)}
</GoogleMap>